Seit Mobilgeräte ins Web hineinrufen, klingt es aufgeregt zurück: Wie sehen meine Seiten auf dem Smartphone aus? Wer sein Layout dann auf eine Breite von 320 Pixeln zurechtgestutzt sieht, die wenig mehr als eine angeschnittene Kopfgrafik zeigt, erkennt rasch, dass es Zeit für Responsive Design ist.
Mobilgeräte weiter im Aufschwung
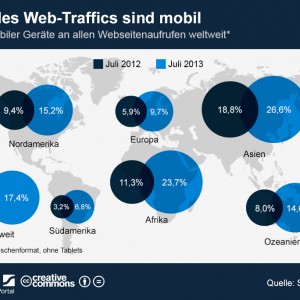
Denn die Zugriffe von Mobilgeräten steigen deutlich: Im August 2013 zählte der BITKOM bei 40 % der Bundesbürger ein Internet-fähiges Smartphone und bei jedem zehnten Deutschen ein Tablet. Die jüngsten StatCounter-Zahlen zeigen zwar, dass Europa mit 9,7 % längst nicht die Mobilzugriffe Asiens erreicht (26,6 % im Juli 2013), doch damit steht es bereits knapp vor der magischen Marke von 10 %. Ab da, so die einhellige Fachmeinung, lohnt sich die Umstellung auf Responsive Design.
Responsive Design erkennt, auf welcher Art Endgerät die Seite angezeigt werden soll, und kann sich an die unterschiedlichen Ausgabeformate anpassen. Dazu nutzt man u.a. die Fähigkeiten von HTML5 und CSS3, um z.B. mit Media Queries die verfügbaren Pixelbreiten zu erfragen.
Fazit
Wenn man momentan über einen Relaunch einer bestehenden oder eine Erstellung einer neuen Website nachdenkt, kommt man meiner Meinung nach auf keinen Fall daran vorbei, sich über ein Responsive Design Gedanken zu machen. So ist man für die Zukunft gerüstet, die, wie die Zahlen oben belegen, schneller kommt, als manch einer vielleicht denkt.
Was meint Ihr? Macht es Sinn, das Thema aktuell noch links liegen zu lassen?