Mobile Navigationsmenüs – was ist da möglich?
Wenn es um die mobile Optimierung einer Website geht, muss man sich mit als erstes Gedanken machen, wie man den Besuchern das Navigationsmenü präsentieren möchte. Es gibt unterschiedliche Herangehensweisen und Lösungen, und sicherlich sind nicht alle für jede Website geeignet. In diesem Beitrag möchten wir Euch 4 Lösungen vorstellen, die im Web sehr weit verbreitet sind:[mk_divider style=“single“ divider_color=“#dddddd“ divider_width=“full_width“ margin_top=“20″ margin_bottom=“20″]
Alles so lassen
Eine Möglichkeit ist, dass man einfach alles so lässt, wie es ist. Das ist zum Beispiel auf dem fantastischen Reise-Blog Travel on Toast von Anja Beckmann so. Diese Lösung kann funktionieren, wenn man relativ wenige Navigationspunkte hat.
Vorteile:
- Der Besucher muss sich in keinster Weise umstellen. Alles bleibt, wie in der Desktop-Variante, sichtbar.
Nachteile:
- Bei vielen Navigationspunkten nicht anwendbar, weil man mit unkontrollierbaren Zeilenumbrüchen und Abständen je nach Auflösung rechnen muss.
- Ebenfalls können Probleme auftreten, wenn man mehr als eine Navigationsebene hat.[mk_divider style=“single“ divider_color=“#dddddd“ divider_width=“full_width“ margin_top=“20″ margin_bottom=“20″]
Dropdown
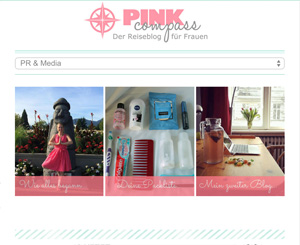
 Das Navigationsmenü bei Ansicht von einem mobilen Gerät mit kleinerem „Viewport“ in ein Dropdownmenü zu ändern, ist wohl die einfachste Möglichkeit. Dieses Dropdown kennt jeder Besucher, da es in der Standard-Anzeige des mobilen Betriebssystems angezeigt wird. In unserem Bildbeispiel wird die mobile Navigation des Reiseblogs pinkcompass gezeigt.
Das Navigationsmenü bei Ansicht von einem mobilen Gerät mit kleinerem „Viewport“ in ein Dropdownmenü zu ändern, ist wohl die einfachste Möglichkeit. Dieses Dropdown kennt jeder Besucher, da es in der Standard-Anzeige des mobilen Betriebssystems angezeigt wird. In unserem Bildbeispiel wird die mobile Navigation des Reiseblogs pinkcompass gezeigt.
Vorteile:
- Der Benutzer findet sich direkt zurecht, da er das Standard-Dropdown seines Betriebssystems angezeigt bekommt.
- Diese Lösung sollte mit jeden Gerät einwandfrei funktionieren.
Nachteile:
- Hier ist man mit der optischen Anpassung aufs Extremste beschränkt – man kann nämlich keine vornehmen. Das Menü hat immer den Look des Betriebssystems, nicht der Website.
- Auch hier können viele Navigationspunkte in vielen Ebenen unübersichtlich werden.[mk_divider style=“single“ divider_color=“#dddddd“ divider_width=“full_width“ margin_top=“20″ margin_bottom=“20″]
Toggle
Diese Option nutzen wir selber auf unserer Seite. Man kann sie auch „Hamburger“-Option nennen, weil das Symbol zum toggeln aussieht wie ein Hamburger. Hierbei wird per Javascript die Navigationsliste bei Klick auf- oder zugeklappt.
Vorteile:
- Der Kopfbereich der Website bleibt aufgeräumt.
- Die Darstellung lässt sich einfach ans Design der Website anpassen.
Nachteile:
- Hat man sehr viele Navigationspunkte oder sehr viele Ebenen, kann es auch hier schnell unübersichtlich werden.
- Je nach Gerät, Browser und Einstellung kann es auch heutzutage noch zu Problemen wegen des Javascripts kommen.[mk_divider style=“single“ divider_color=“#dddddd“ divider_width=“full_width“ margin_top=“20″ margin_bottom=“20″]
Off-Canvas
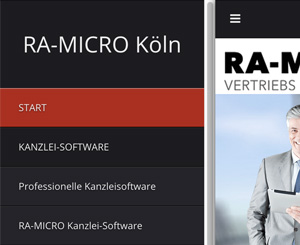
 Auch bei der Off-Canvas-Lösung kommt der Hamburger zum Einsatz. Hier wird bei Klick jedoch nicht das Menü auf- oder zugeklappt, sondern es fährt ein ganzer Bereich in den Bildschirm ein – wahlweise von links oder rechts. Unser Beispiel zeigt die Navigation von RA-Micro Köln.
Auch bei der Off-Canvas-Lösung kommt der Hamburger zum Einsatz. Hier wird bei Klick jedoch nicht das Menü auf- oder zugeklappt, sondern es fährt ein ganzer Bereich in den Bildschirm ein – wahlweise von links oder rechts. Unser Beispiel zeigt die Navigation von RA-Micro Köln.
Vorteile:
- Diese Möglichkeit bringt das meiste „mobile Feeling“ mit. Diese Art der Navigation kennt der Besucher aus zahlreichen Apps seines Gerätes.
- Lässt sich sehr gut an das Design der Website anpassen. Oder auch sehr schlicht halten.
- Die Navigation wird mit allen Ebenen übersichtlich dargestellt
Nachteile:
- Je nach Gerät, Browser und Einstellung kann es auch heutzutage noch zu Problemen wegen des Javascripts kommen. Zusätzlich ist diese Option häufig mit Animationen kombiniert, die bei geringer Performance des Gerätes Darstellungsprobleme verursachen könnten.[mk_divider style=“single“ divider_color=“#dddddd“ divider_width=“full_width“ margin_top=“20″ margin_bottom=“20″]
Fazit
Wie so oft ist es bei der Wahl des idealen mobilen Navigationsmenüs eine Frage des Geschmackes. Aber nicht nur – jede Lösung hat so ihre Vor- und Nachteile. Persönlich gefällt mir die Off-Canvas-Option am besten. Warum nur setzen wir hier etwas anderes ein…?
Wir würden uns natürlich sehr über weitere Vor- und Nachteile der einzelnen Lösungen oder aber gänzlich andere Herangehensweisen in den Kommentaren freuen! 🙂


